首先、分割,每个部分(下称版块)分割高度在一屏多一点,建议高度900px或以上。( 建议790px * 950px )
其次、区分,每个版块间隔用深浅背景来区分,非常分明。
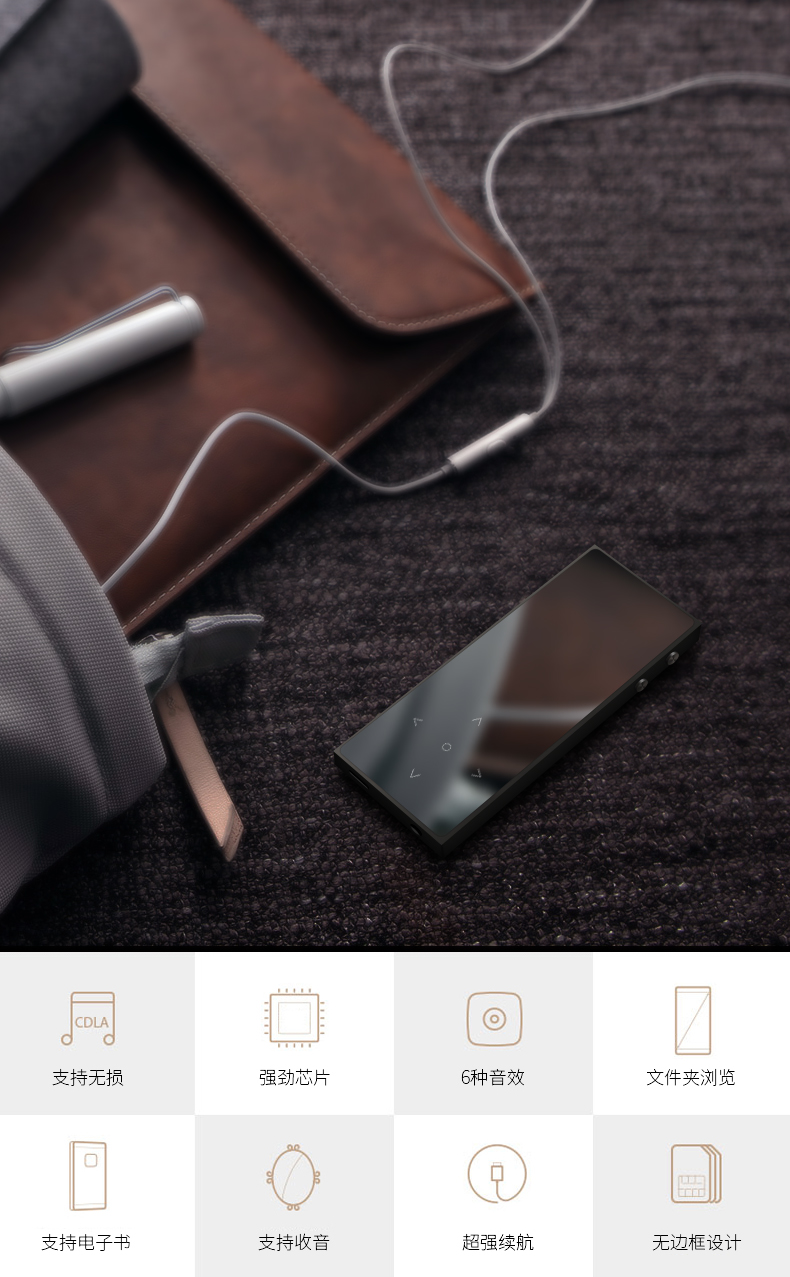
第三、背景,背景都是用纯色扁平化不刺眼的颜色,或者背景比较简单的实景图,突出商品。背景扁平化商品立体化。
第四、字体,字体使用比较细的无衬线字体,非常吝惜加粗加黑,整体给人高端淡雅的感觉,却有非常有冲击力。只在极个别的关键词上用了加粗的字体。绝大部分文字内容都是大小字号相搭配的形式,大字号用做比较简短的卖点,小字体做渲染、深入解释或补充。
第五、颜色,颜色非常少,字体颜色只有黑白灰,每个版块字体颜色除了黑白灰,彩色颜色不超过3个颜色,而且占比非常少,都是点睛之笔。并间隔有几个枣红色背景跟白色字体搭配。
第六、主体,每个版块只有一个主体,上下结构,主体占比50%-70%左右。
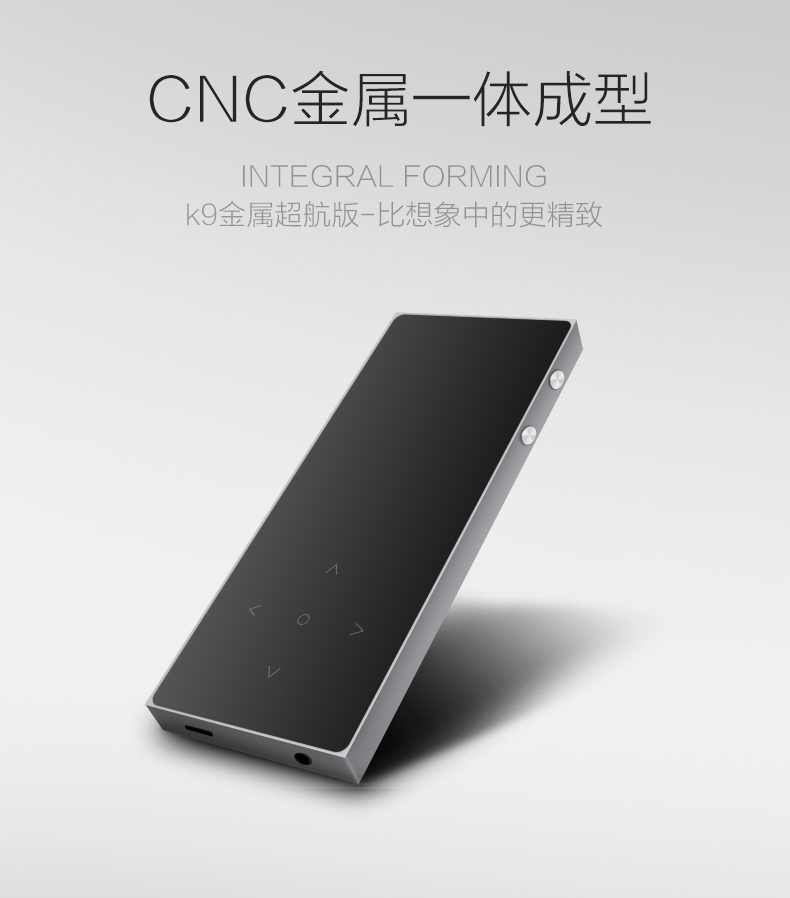
第七、光影,有产品的版块,产品肯定有阴影,非常自然,这对拍照以及后期处理有非常高的要求。光泽和明暗对比强烈。
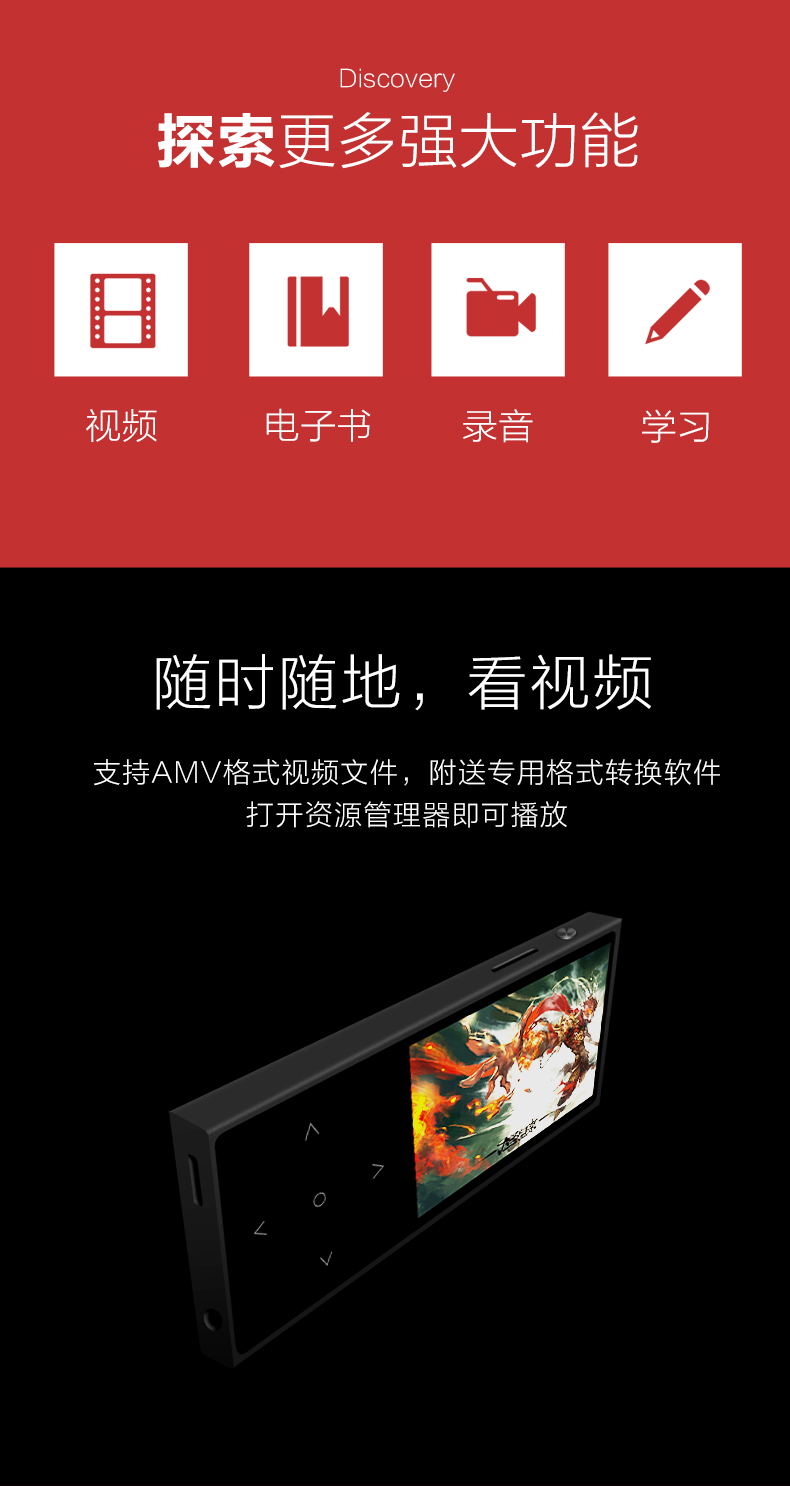
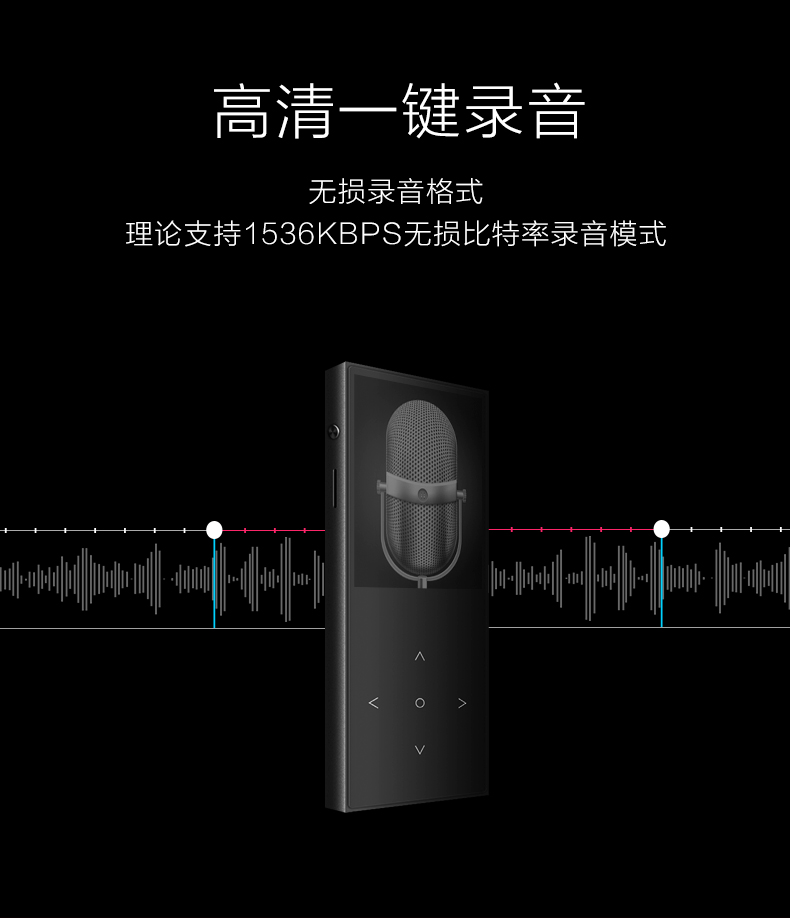
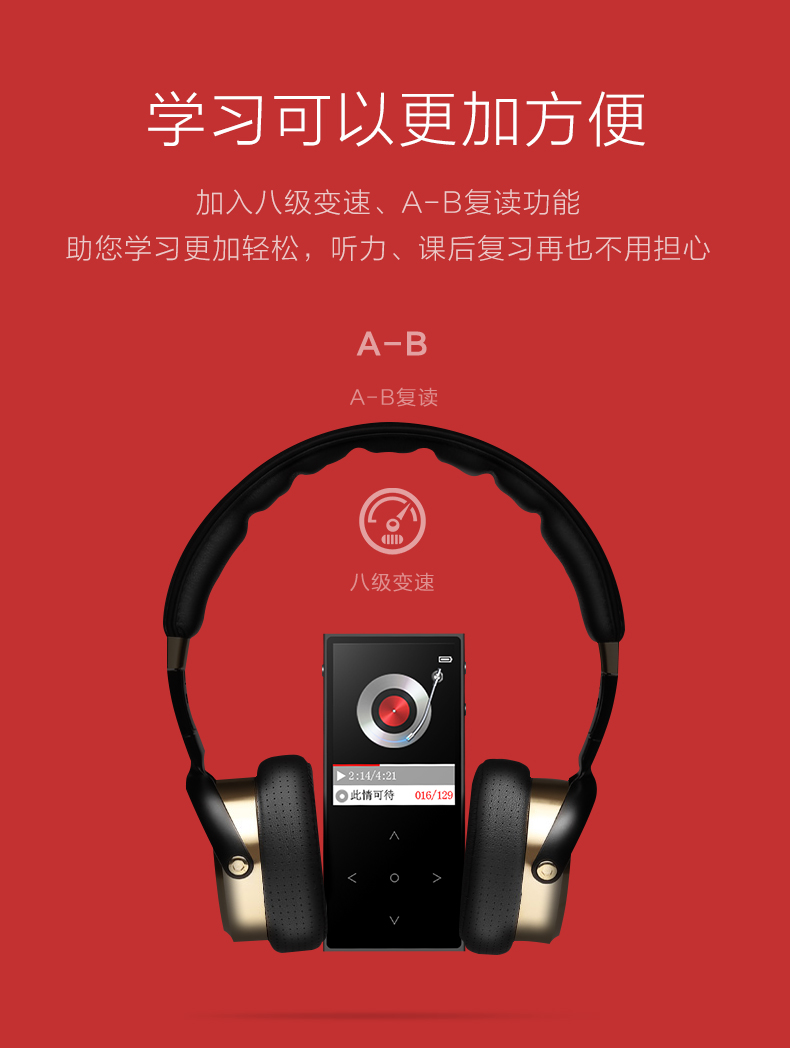
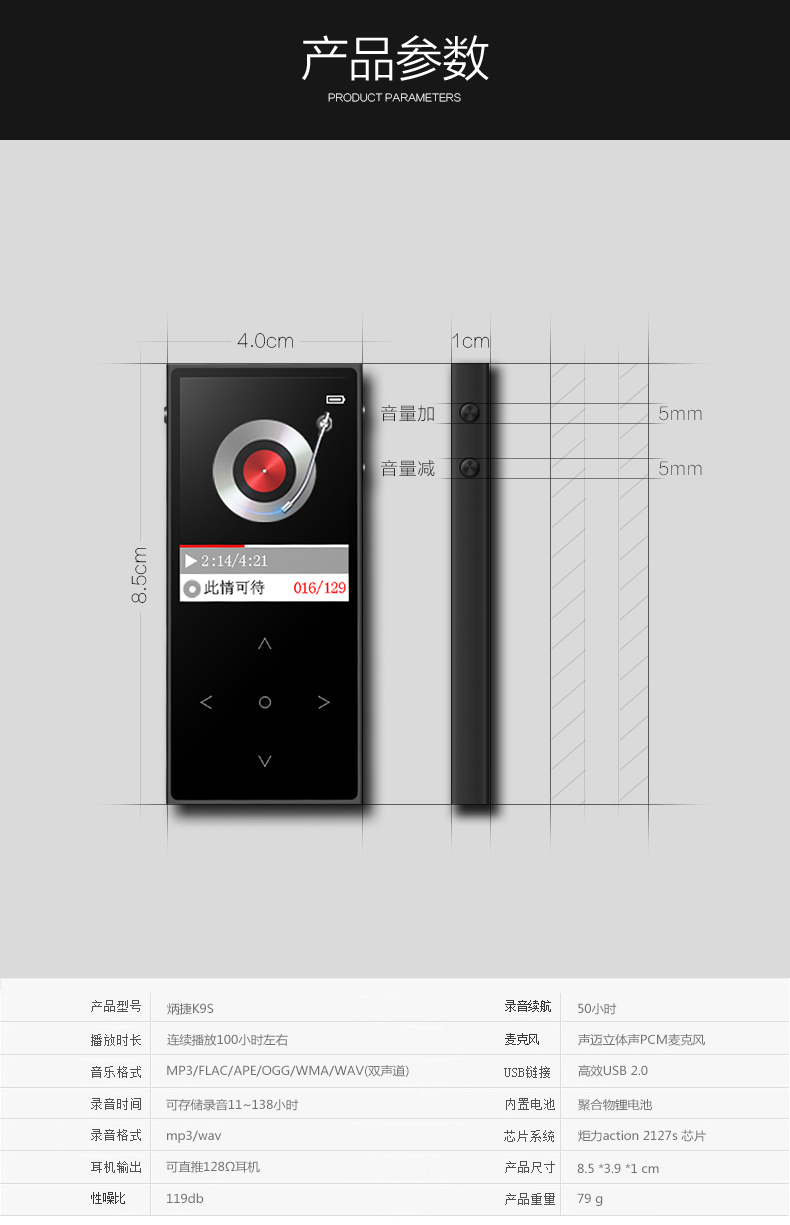
下面是案例分享:





















上一篇:PS将图片做成素描效果教程
- 相关文章 -
限定输入框只能输入数字 - 2011-04-08
PR常用快捷键,Premiere Pro 2020 视频剪辑快捷键 - 2020-03-13
威客中国提供的设计软件绿色版下载 - 2011-10-22
模拟印鉴效果教程 - 2009-07-31
3DS MAX 快捷键大全zt - 2011-03-10
PS配置文件丢失解决办法 - 2009-07-31
3ds DxDDS.bmi未能初始化解决办法 - 2010-02-21
关于PS的图层合并 - 2009-07-31
- 文章评论 -
- 最新评论[0条评论] -
版权所有©逍遥峡谷 - 星际中心超自然局 · 地球总部 |
逍遥峡谷 ·
酷品优选
Copyright©Interstellar Central Occult Agency (I.C.O.A)
本局纯属虚构,如有雷同,纯属巧合